Thursday, 23 March 2017
Tuesday, 21 March 2017
booklet progress
The designer decided to change the interface for booklet with yellow and maroon colour after getting feedbacks from lecturer.
The yellow is taken from moodboard.
The yellow is taken from moodboard.
Figure 1: Designing cover page and contents.
Figure 2: More progress
Figure 3: Making changes and adding information
Figure 4: Rearranging photos
Figure 5: Progress
Friday, 17 March 2017
Enlightenment animation
Final: Changed introduction scene after getting feedback and comments from others.
Wednesday, 15 March 2017
Tuesday, 14 March 2017
Sunday, 12 March 2017
Experimenting with final rendering of video (failed)
The rendering of video is failed because the composition I put at beginning is not same with the actual composition which is HDTV 720p25 frames. So the video is stopped at midway.
Final compilation and Adding audio
Final compilation is done in Adobe Premier Pro. All the FLV rendered videos are gathered sequencely inside the Premier Pro, and necessary audios are added to improve the animation.
From this activity, I learned to work with Adobe Premier Pro and Encoder to transform animation into video and also to make it better with audios.
Reference:
mp3tunes, 2017, Bottlebreak audio mp3, mp3tunes.ws ,accessed on 6 March 2017, url: https://mp3tunes.ws/breaking-bottle-sound-effect-39f4d56
Freesound.org.com
soundbible.com
http://www.bensound.com/royalty-free-music/electronica
Figure 1: Create new project
Choose the type of video to HD 720p25.
Figure 2: Import the rendered files and audio
Figure 3: Put the videos at the timeline.
Figure 4: Compile all the rendered videos
Add the audios.
Adobe Media Encoder is used to final exporting of compiled version of videos into FLV format.
Figure 6: Exporting of compiled videos and audios
Figure 7: Start the queue.
Figure 8: Exporting of video
From this activity, I learned to work with Adobe Premier Pro and Encoder to transform animation into video and also to make it better with audios.
Reference:
mp3tunes, 2017, Bottlebreak audio mp3, mp3tunes.ws ,accessed on 6 March 2017, url: https://mp3tunes.ws/breaking-bottle-sound-effect-39f4d56
Freesound.org.com
soundbible.com
http://www.bensound.com/royalty-free-music/electronica
Monday, 6 March 2017
Production for animation
Animation is done in Adobe After Effects.
First set the composition settings into HDTV 720 25. Make sure the resolution is 1280 x 720 pixels. Frame rate is 25. Set the appropriate time for the animation.
Background files is also imported from AI. Movements are added in the keyframe by adjusting position, scale and master key. Movement of leg and hands for walking are done in rotation.
The finished scene is later rendered in FLV format.
First set the composition settings into HDTV 720 25. Make sure the resolution is 1280 x 720 pixels. Frame rate is 25. Set the appropriate time for the animation.
Figure 1: Composition settings
Figure 2: Import the AI files
Figure 3: Adding duik components (bones, controllers, master)
Duik is installed in Adobe After Effects to give bones for the movement of the subjects. For examples, human walking. It gives the character more flexibility. First set the pins for each of the parts of hands, legs, hips, neck, stomach where the movement is needed. And then, using the duik, bones are created. Later, controllers is added and then master key to move the character. This process is called rigging.
Figure 4: Working on controllers and bones.
Figure 5: Rigging the blind man character
Figure 6: Adding bones for the left hand
Background files is also imported from AI. Movements are added in the keyframe by adjusting position, scale and master key. Movement of leg and hands for walking are done in rotation.
The finished scene is later rendered in FLV format.
Figure 7: Rendering the video
Figure 8: Choosing the format
From this activity, I learned a lot about Adobe After Effects and still learning more.
Wednesday, 1 March 2017
Samples of postcard and booklet design
Postcard
Postcard is a small, commercially printed card, usually the front page has the pictures an details, and the back page is with space and lines to write message (dictionary.com, 2017).
The international standard size for the postcard is usually A6 size (148 x 105 mm/ 5.8 inch x 4.1 inch). (Papersizes.org, 2017)
Size:
Reference:
Pinterest, 2017, 1000+ Ideas about Poscard Design in Pinterest, pinterest.com, accessed on 1 March 2017, url: https://www.pinterest.com/pin/450289662724881518/
Canva, 2017, Beige and Maroon City French Postcard, canva.com, accessed on 1 March 2017, url: https://www.canva.com/templates/postcards/MACL7IglS7I-beige-and-maroon-city-french-postcard/
Postcard is a small, commercially printed card, usually the front page has the pictures an details, and the back page is with space and lines to write message (dictionary.com, 2017).
The international standard size for the postcard is usually A6 size (148 x 105 mm/ 5.8 inch x 4.1 inch). (Papersizes.org, 2017)
Size:
| Length x Height (mm) | Length x Height (in) | |
|---|---|---|
| Maximum | 235 x 120 mm | 9.25 x 4.72 in |
| Minimum | 140 x 90 mm | 5.51 x 3.54 in |
(Papersizes.org, 2017)
Examples of postcard design:
(Pinterest.com, 2017)
(Pinterest.com, 2017)
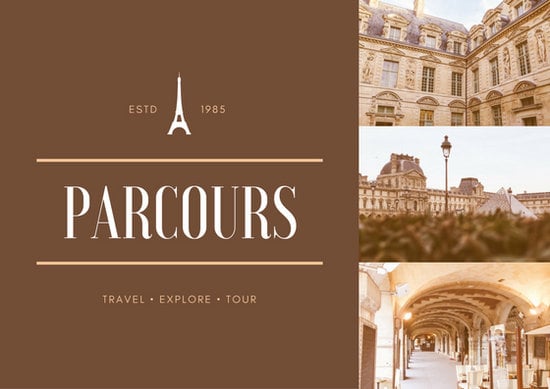
Beige and Maroon City French Postcard (Canva.com, 2017)
Brown Beige Marketing Photo French Postcard (Canva.com, 2017)
Booklet
Booklet is a very short book with paper covers that contains information about one subject matter either for advertisement or promotion. (Longman Dictionary, 2017)
Samples:
Graphica Booklet (Future Publishing Limited Quay House, 2017)
Infographic booklet (Future Publishing Limited Quay House, 2017)
Exclusive brochure (Future Publishing Limited Quay House, 2017)
Creative brochure ( Future Publishing Limited Quay House, 2017)
Pinterest, 2017, 1000+ Ideas about Poscard Design in Pinterest, pinterest.com, accessed on 1 March 2017, url: https://www.pinterest.com/pin/450289662724881518/
Canva, 2017, Beige and Maroon City French Postcard, canva.com, accessed on 1 March 2017, url: https://www.canva.com/templates/postcards/MACL7IglS7I-beige-and-maroon-city-french-postcard/
Papersizes.org, 2017, Postcard Sizes, papersizes.org, accessed on 1 March 2017,url: http://www.papersizes.org/postcard-sizes.htm
Creativebloq.com, 2017, 21 of the best brochure templates for the designers, Future Publishing Limited Quay House, accessed on 1 March 2017, url: http://www.creativebloq.com/design/brochure-templates-11121360
Creativebloq.com, 2017, 21 of the best brochure templates for the designers, Future Publishing Limited Quay House, accessed on 1 March 2017, url: http://www.creativebloq.com/design/brochure-templates-11121360
Subscribe to:
Posts (Atom)