Wednesday, 29 November 2017
Tuesday, 21 November 2017
Wednesday, 15 November 2017
Saturday, 11 November 2017
Progress of Game- Adding front page and audio
Audio can be set to the game by importing into music file as mp4A file or ogg. files.
The code for audio is as follows:
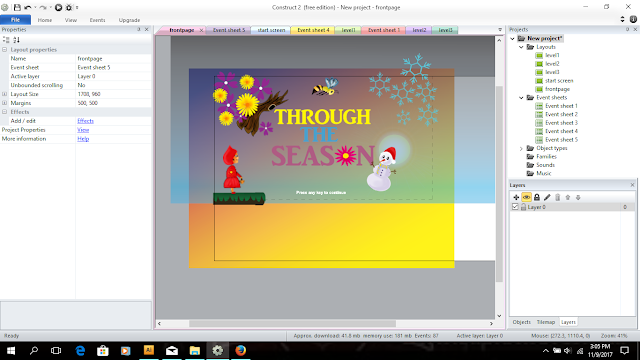
The designer was designing the cover page for this game as well.
First attempt:

The second page was about giving instruction to the player.
The second attempt of designing cover page:
Animation in Maya software
Animation is done by moving the respective bones for legs and hand. After studying the walking cycle, the designer animated walking in 24 fps. The animation is done by rotating the bone.
For example when the left leg rotation of Z in -21, the right leg will have 21 of Z rotation, which is totally the opposite. Same goes for hands.
For example when the left leg rotation of Z in -21, the right leg will have 21 of Z rotation, which is totally the opposite. Same goes for hands.
Tuesday, 7 November 2017
Testing render batch
Render batch for many frames will take a lot of time unless the processor in the computer is fast.
Set the folder path either creating new project or use the existing one. Set the render settings according to the need.
Set the image format, frame/animation set to name.#.ext, frame range according to the animation, renderable camera view and etc before starting render batch.
Render batch is going on in script editor:
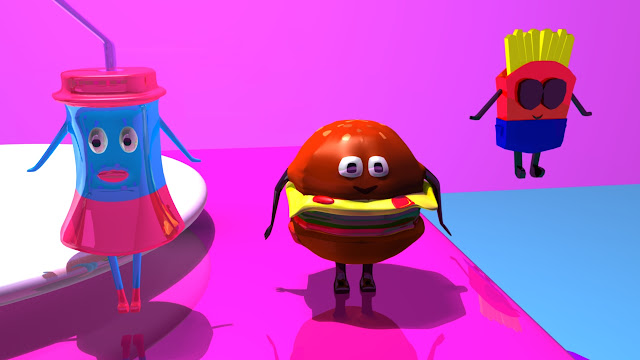
One of the rendered image through camera 1:
Set the folder path either creating new project or use the existing one. Set the render settings according to the need.
Set the image format, frame/animation set to name.#.ext, frame range according to the animation, renderable camera view and etc before starting render batch.
Render batch is going on in script editor:
One of the rendered image through camera 1:
Monday, 6 November 2017
Game Progress
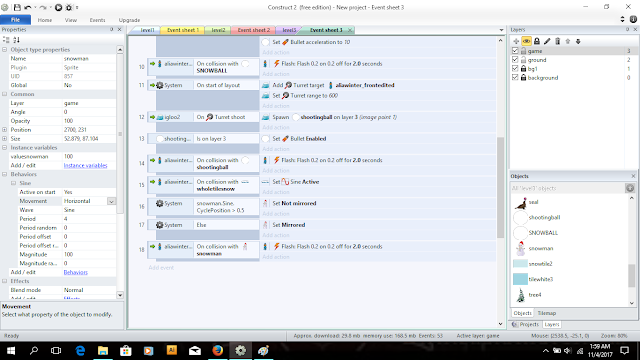
A giant snowball is rotating towards the player and the player must jump to avoid it.
Bullet behaviour and platform behaviour added as above.
The igloo is also obstacle that shoots ball towards player. Imagepoint was set near the hole where ball leaves the igloo.
Turret behaviour added to igloo which enables shooting. Shooting ball is added and given bullet behaviour. Other coding is as above. Igloo is set to spawn another object (shooting ball). Flash is added to the player as usual when collision happens.

Snowman enemy object was set to sine behaviour and added system - snowman.sine.cycloposition > 0.5 , action was set to not mirrored. Else, mirrored.
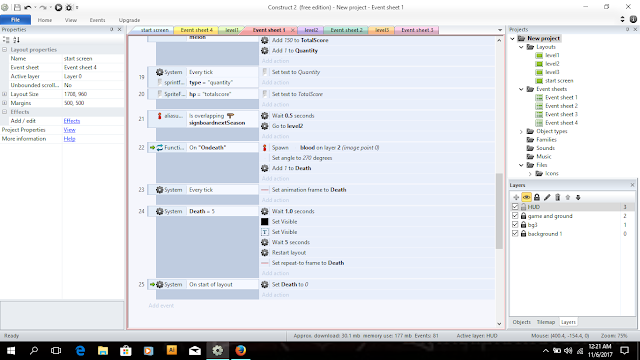
HUD layes was created in level 1 and global variable (quantity, score and death) added and was set to global (yes, overrideen) for other levels by adding the same named layer HUD in each levels.

Adding global variable
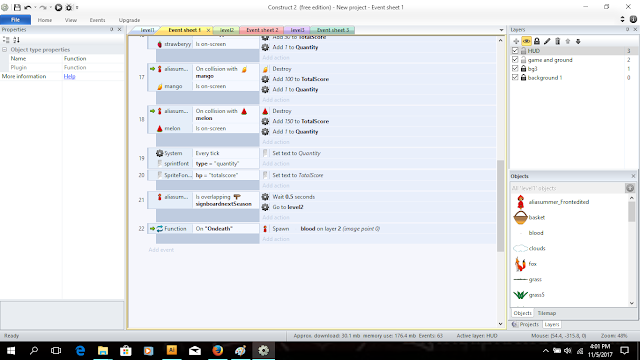
For the points and total score, it was done with existing sprite font. After adding sprite font, set an instance variable.
Player on collision with the collectable items, add (number) to globalvariable.
Instant variable for quantity sprite font was set to TYPE - QUANTITY.

System in every tick, Sprite font -comparing instance variable, Action-set text to (Global variable).
For going to next level, a signboard was added and upon collision with signboard, wait 0.5 seconds and go to level 2.
 For player health point, a set of animation frame of heart was added and speed 0.
For player health point, a set of animation frame of heart was added and speed 0. The code:
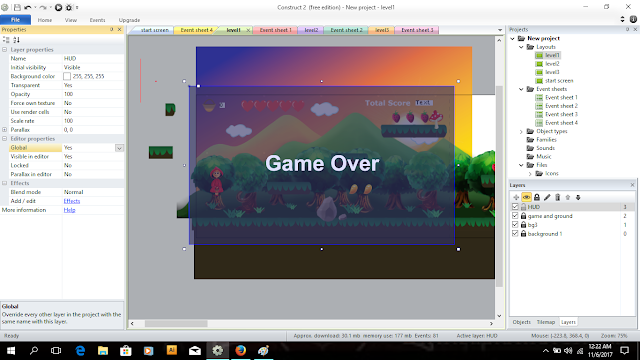
System, Death (global variable was set to 0) more than or equal to 5, wait and restart layout.
Game over screen is set to appear once death is more than or equal to 5. Initial visible = invisible.
Thursday, 2 November 2017
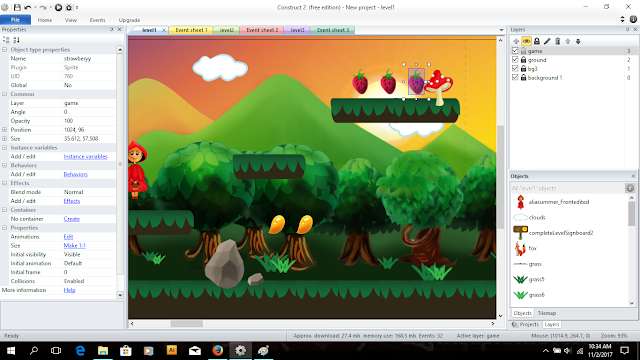
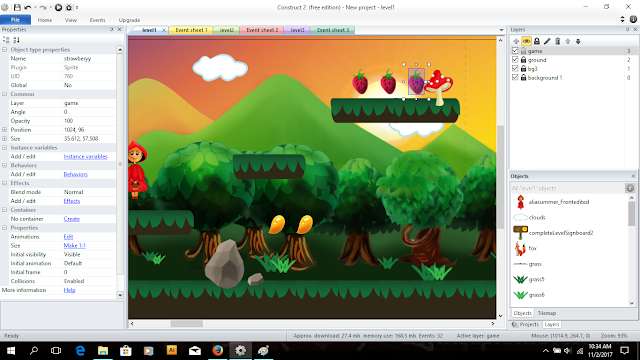
Game (Through the season)- progress
Another obstacle - trunk was given bullet behaviour.
For collecting items, the code used was - characater on collision with object - destroy.

code:
For enemy in level 2:
ladybug was given double sine behaviour, one that moves horizontal and vertical to make the level harder than level 1.
The properties for behaviour:
For bee (enemy), that moves across the layout in a sine movement, was given 3 behaviours : wrap (layout), bullet and sine.
Properties:
Code:
event:
bee is on screen.
system- trigger once.
action: set bullet enabled.
set angle and set sine active.
For obstacle -scissors falling from up to down, bullet behaviour is added.
Code:
For another obstacle- watering can, sine behaviour is added.
For collecting items, the code used was - characater on collision with object - destroy.

code:
For enemy in level 2:
ladybug was given double sine behaviour, one that moves horizontal and vertical to make the level harder than level 1.
The properties for behaviour:
For bee (enemy), that moves across the layout in a sine movement, was given 3 behaviours : wrap (layout), bullet and sine.
Properties:
Code:
event:
bee is on screen.
system- trigger once.
action: set bullet enabled.
set angle and set sine active.
For obstacle -scissors falling from up to down, bullet behaviour is added.
Code:
For another obstacle- watering can, sine behaviour is added.
After adding the bone, the bone for leg and hands are adjusted properly by rotating and moving. But it will cause the stretching and disfigure the mesh due to weight.
After moving the bone:
It can be adjusted using paint skin weight tool. Click on the mesh and go to paint skin weight tool.
Click around and on the mesh that went through the disfiguration to bring it back to normal.
Other than that, during the rendering process using mental ray, the reflection on mesh was excessive.
It can be adjusted using reflectivity setting in material attributes.
When reflectivity = 0.5:
When reflectivity = <0 .1="" :="" br="">

After moving the bone:
It can be adjusted using paint skin weight tool. Click on the mesh and go to paint skin weight tool.
Click around and on the mesh that went through the disfiguration to bring it back to normal.
Other than that, during the rendering process using mental ray, the reflection on mesh was excessive.
It can be adjusted using reflectivity setting in material attributes.
When reflectivity = 0.5:
When reflectivity = <0 .1="" :="" br="">

Subscribe to:
Posts (Atom)












































